Introductory Design Work
When I first started at ONEngine, I gave myself three primary design related tasks:
- Talk to everyone I could to better understand the business and user needs.
- Read our internal Confluence documents to better understand business and user needs.
- Perform a heuristic analysis on any existing systems that were in place.
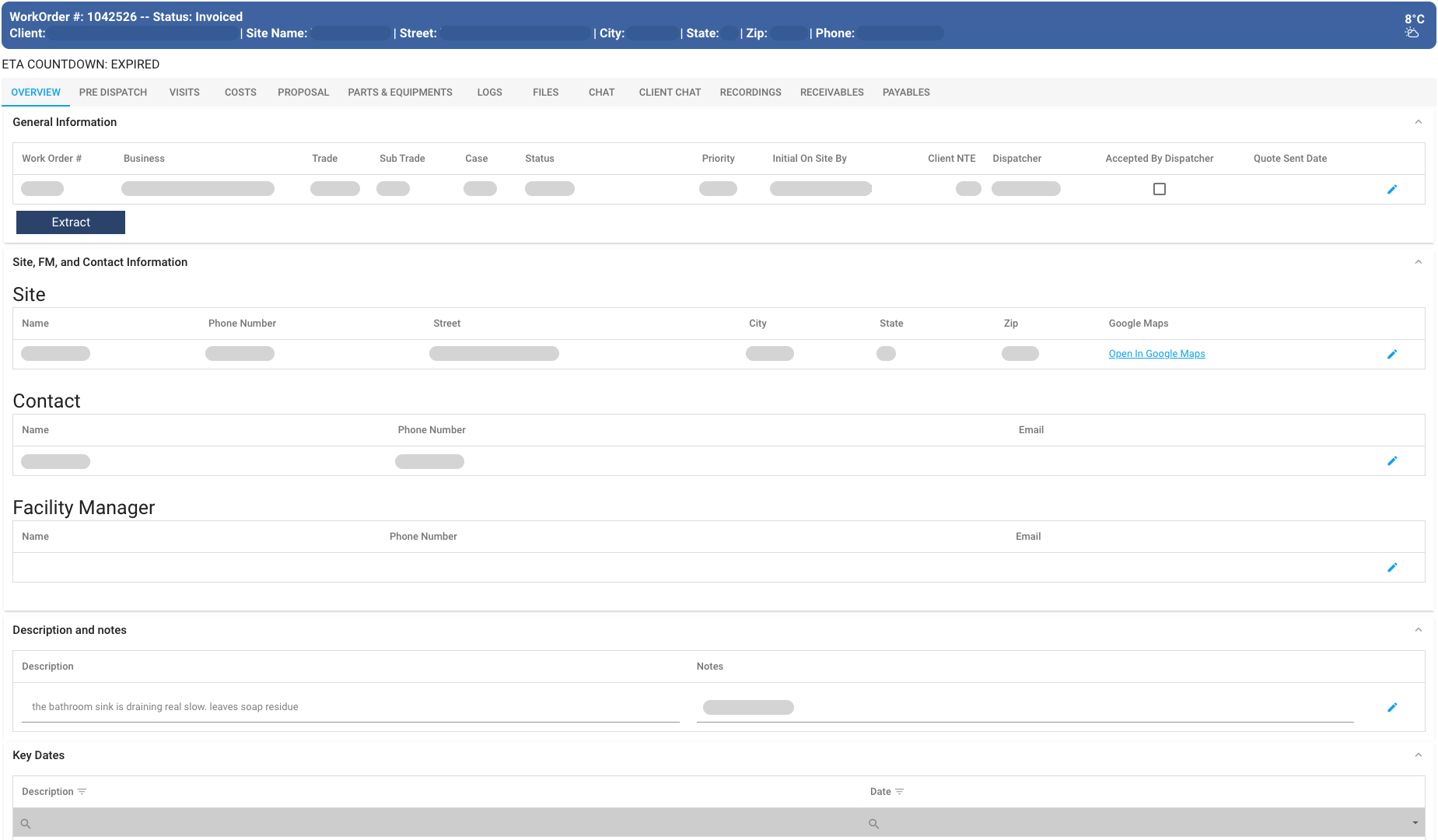
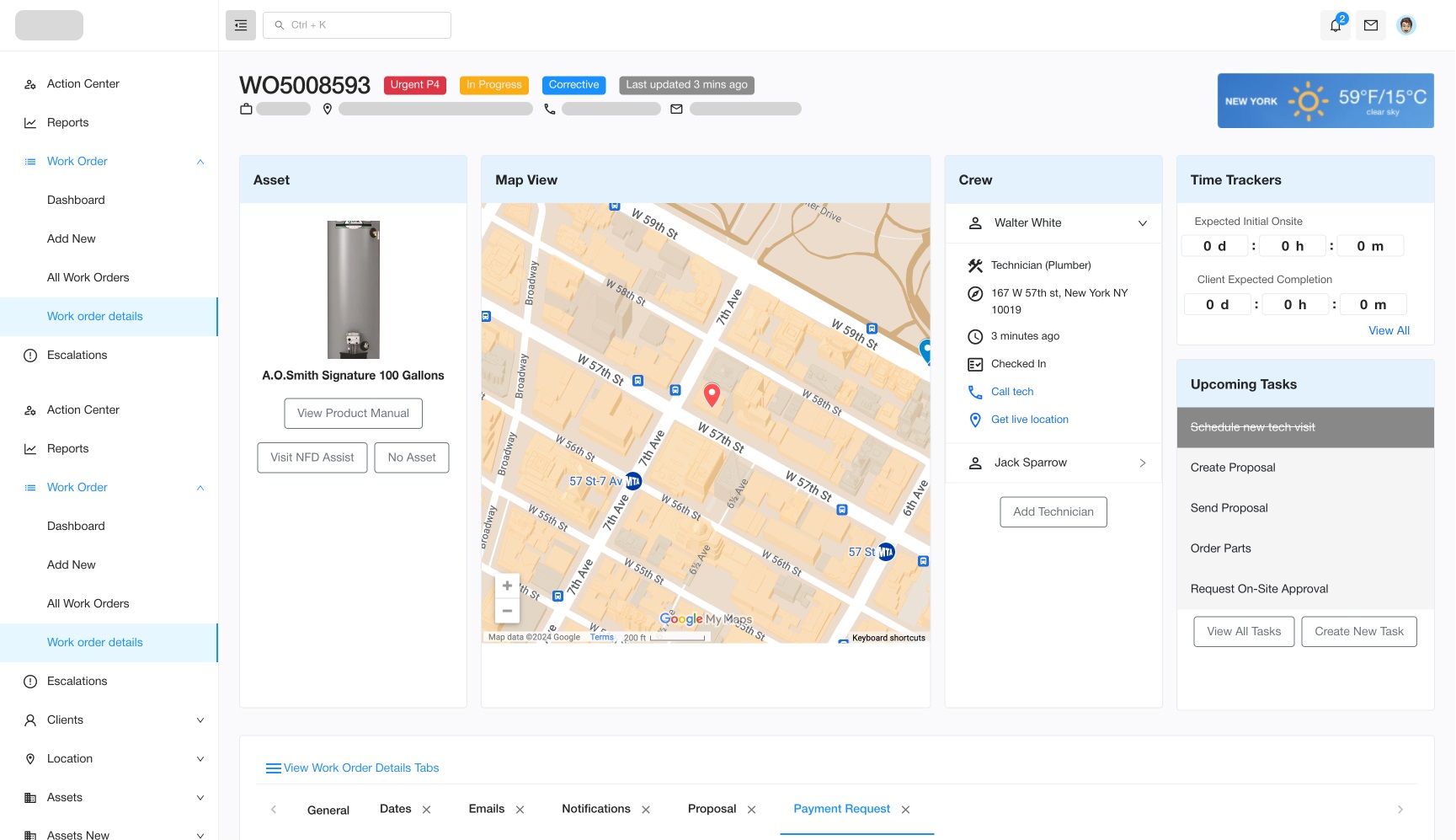
While all of these tasks were helpful, the one that stood out to me was the heuristic analysis. It turns out that there were two systems in place, with one system being used day to day, while the other one was highlighed as what the primary stakeholder wanted to use as design inspiration. Some of the violations included:
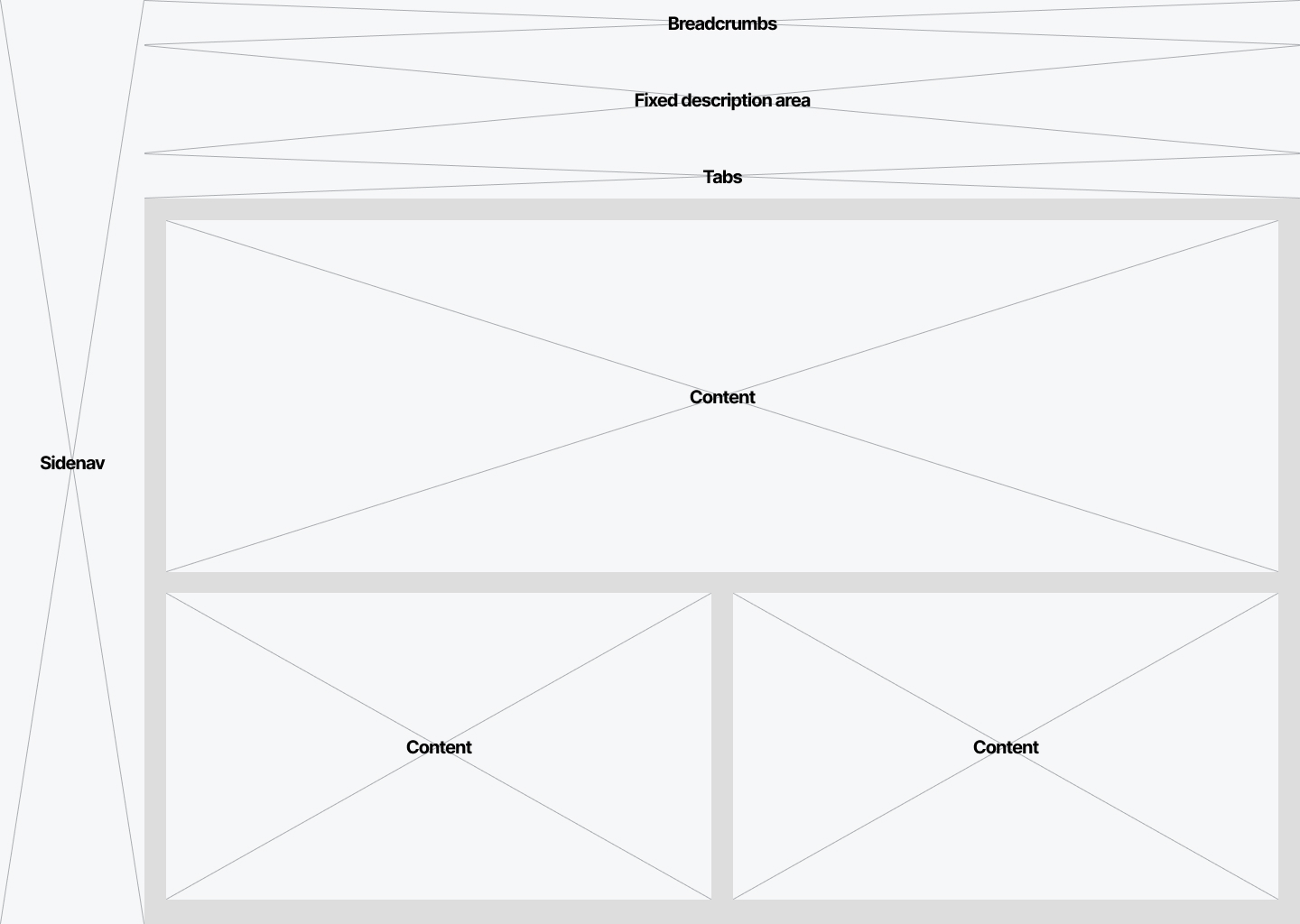
- Aesthetic & Design: Both systems had major design violations. Some pages would have an almost overwhelming amount of information that would force a user with a smaller screen to scroll horizontally, while other pages would be almost empty, if not empty. One system hid relevant information behind a dropdown menu which would then open in tabs at the bottom of the page.
- Visibility Of System Status: Pages with data have mysteriously empty fields with no indication as to whether they were optional or not.
- Help & Documentation: There were active buttons that upon being clicked would seemingly do nothing, and when I inquired about them I was told that they would only generate an outcome if certain prerequisites had been met. Said prerequisites were never mentioned anywhere in the system.
- Flexibility & Efficiency of Use: The information architecture in both systems was subpar, and accessing key information was especially hard in the second one.